Introduction to Anime Coloring in Photoshop

Anime coloring photoshop tutorial – Anime art, with its expressive characters and vibrant colors, holds a unique appeal for artists and audiences alike. Its distinctive style, characterized by large expressive eyes, dynamic poses, and often exaggerated features, lends itself beautifully to digital coloring techniques. The vibrant color palettes and cel-shading methods employed in anime coloring create a visually striking and memorable aesthetic, significantly different from realistic painting styles.
Photoshop, with its powerful tools and flexibility, provides an ideal environment to capture and enhance these stylistic choices.This tutorial will explore the fundamental techniques and tools within Photoshop crucial for achieving that signature anime look. We’ll cover essential elements of the Photoshop interface and then guide you through the process of setting up a new document specifically tailored for anime coloring.
Photoshop Tools for Anime Coloring
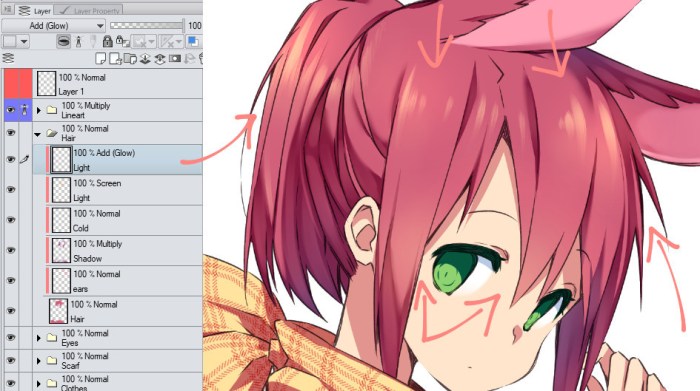
Several Photoshop tools are particularly useful for anime coloring. The Brush Tool allows for precise line work and application of color, offering various brush shapes and opacity settings to mimic traditional painting techniques. The Lasso Tool and its variations (Polygonal Lasso, Magnetic Lasso) enable the selection of specific areas for coloring, crucial for maintaining clean lines and avoiding color bleed.
The Gradient Tool creates smooth color transitions, vital for shading and highlighting. Finally, the Layer feature, a cornerstone of digital painting, allows for non-destructive editing, enabling adjustments and experimentation without permanently altering the original artwork. Understanding and mastering these tools is key to achieving professional-looking results.
Learning anime coloring in Photoshop can significantly enhance your artistic skills. A great way to practice is by using pre-made coloring pages, and you can find a fantastic selection of anime coloring pages princess online. These provide excellent source material to hone your digital coloring techniques before tackling more complex projects in Photoshop, allowing you to experiment with different styles and palettes.
Setting Up a New Document for Anime Coloring
Creating a new document with appropriate settings is the first step in the anime coloring process. Begin by opening Photoshop and selecting “File” > “New”. In the “New Document” dialog box, you’ll need to specify several parameters. The “Width” and “Height” determine the canvas size; consider the dimensions of your line art. A resolution of 300 DPI is recommended for high-quality prints, while 72 DPI is sufficient for online use.
The “Background Contents” should be set to “Transparent” to allow for a clean background and easy integration with other elements. Finally, choose a color mode; RGB is generally preferred for screen displays. After setting these parameters, click “Create” to establish your workspace. This well-prepared document will serve as a solid foundation for your anime coloring project.
Line Art Preparation and Cleaning: Anime Coloring Photoshop Tutorial
Preparing your line art is a crucial step in the anime coloring process. Clean, consistent lines will make the coloring process significantly easier and yield a more professional result. This section will cover importing your line art into Photoshop, cleaning up any imperfections, and ensuring uniform line weight.The method for preparing your line art depends heavily on its original format: vector or raster.
Vector art, typically created in programs like Illustrator or Clip Studio Paint, offers unparalleled flexibility and scalability. Raster art, on the other hand, is made up of pixels and can lose detail upon resizing.
Importing Line Art
Importing vector line art generally involves placing the file as a Smart Object. This preserves the vector data, allowing for non-destructive scaling and editing. To do this, simply drag and drop your vector file (e.g., .ai, .svg, .eps) directly onto your Photoshop canvas. Alternatively, use the “Place Embedded” command (File > Place Embedded). Raster images (e.g., .png, .jpg) are imported using the standard “Open” command (File > Open) or by dragging and dropping them onto your canvas.
Ensure your image resolution is sufficiently high for your desired final output size. A low-resolution image will result in pixelation and a less professional look.
Cleaning Up Line Art
Even carefully drawn line art may require some cleanup. Photoshop provides several tools for this purpose. The Eraser Tool is useful for removing stray marks or unwanted lines. For finer adjustments, the Pen Tool can be used to carefully redraw sections of the line art. For removing small imperfections or smoothing jagged lines, the Smudge Tool can be employed with a soft brush.
Experiment with different brush sizes and opacity settings to achieve the desired effect. Remember to work on a separate layer to preserve the original line art. The Healing Brush Tool can also be effective in removing small blemishes or inconsistencies in the line art, particularly if there are slight gaps or inconsistencies in the line weight.
Creating Consistent Line Weight
Consistent line weight is essential for a polished look. While some stylistic choices might involve varying line weights, maintaining a generally uniform thickness throughout your artwork is often preferred. If your line art has inconsistent line weights, you can use the Liquify filter (Filter > Liquify) to adjust the thickness of lines. This filter offers tools like the Forward Warp Tool and the Bloat Tool which can subtly adjust the line thickness.
Alternatively, you can manually redraw portions of the lines using the Pen Tool or Brush Tool to achieve a consistent weight. Consider using a graphic tablet for greater precision and control when performing these adjustments. For more complex adjustments, you can use the Paths feature in Photoshop to carefully trace and refine your lines to achieve consistent line weight and sharpness.
Exporting and Saving Your Artwork

Saving your anime artwork correctly is crucial for maintaining its quality and ensuring its suitability for various uses. The choice of file format, resolution, and color profile significantly impacts the final result, whether you intend to print your artwork or display it online. This section details the best practices for exporting your finished masterpiece.Proper file formats, resolutions, and color profiles are essential for achieving high-quality results in both print and web applications.
Choosing the wrong settings can lead to significant loss of detail, color distortion, or file size issues.
File Formats for Print and Web
Selecting the appropriate file format depends on your intended use. For print, a lossless format is recommended to preserve image quality. For web use, a lossy format that balances quality and file size is usually preferable.
- JPEG (JPG): A lossy format ideal for web use due to its smaller file sizes. It’s suitable for images with smooth gradients and less detail, making it a good choice for online portfolios or social media. However, repeated saving can lead to quality degradation.
- PNG: A lossless format that supports transparency, making it suitable for images with sharp lines and solid colors, common in anime artwork. PNGs are larger than JPEGs but retain image quality better. This is a preferred format for web use if transparency is needed or sharp details are crucial.
- TIFF: A lossless format that’s excellent for high-quality printing. It retains all image data, ensuring the best possible print quality. TIFF files are significantly larger than JPEGs or PNGs and may not be suitable for web use.
Resolution and Color Profiles
Resolution refers to the number of pixels in an image, affecting its sharpness and print quality. Higher resolution means more detail, but also larger file sizes. Color profiles define how colors are represented and displayed. Using the correct profile ensures consistent color reproduction across different devices and printing processes.
- Resolution for Print: Aim for a resolution of at least 300 DPI (dots per inch) for high-quality prints. Lower resolutions may appear blurry or pixelated. For example, a print intended for a large poster should have a much higher resolution than one for a postcard.
- Resolution for Web: Web resolutions are typically lower, ranging from 72 DPI to 150 DPI. Higher resolutions are unnecessary and will only increase file sizes without significant visual improvement on screen.
- Color Profiles: sRGB is the standard color profile for web use. Adobe RGB is a wider color gamut profile often used for print, allowing for a broader range of colors. Choosing the correct profile is essential to ensure accurate color reproduction.
Exporting Your Artwork: A Step-by-Step Guide, Anime coloring photoshop tutorial
This process will vary slightly depending on your software, but the core steps remain consistent.
- Open your artwork: Launch Photoshop and open the image file you wish to export.
- Select “Save As”: Go to File > Save As. This will open a dialogue box where you can choose the file format, location, and file name.
- Choose your file format: Select the appropriate format based on your intended use (JPEG, PNG, or TIFF).
- Set your resolution: Adjust the resolution according to your needs (300 DPI for print, 72-150 DPI for web).
- Select your color profile: Choose the correct color profile (sRGB for web, Adobe RGB for print).
- Save your file: Click “Save” to export your artwork.